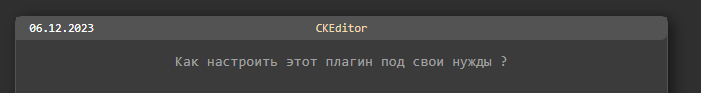
Как в одной строке вывести красиво слева дату, а поцентру название ?
11.12.2023
ковыряем CSS
<div class="header_left_middle font_16">
<span class="span_left">{PAGE_ROW_DATE_STAMP|cot_date('date_full', $this)}</span>
<div class="middle_title"><a href="{PAGE_ROW_URL}">{PAGE_ROW_SHORTTITLE}</a></div>
</div>
.header_left_middle
{
--bs-gutter-x: 1.5rem;
--bs-gutter-y: 0;
margin-top: calc(-1 * var(--bs-gutter-y));
margin-right: calc(-.5 * var(--bs-gutter-x));
margin-left: calc(-.5 * var(--bs-gutter-x));
font-size: small;
display: flex;
width: 100%;
padding: 5px 5px 5px 5px;
border-radius: 0px 0px 7px 0;
color:#ffffff;
background-color: var(--menu_admin_header_background);
}
.span_left
{
position: absolute!important;
width: auto !important;
}
.middle_title { text-align: center; }
Вот как выглядит